Sıfırdan Web Tabanlı Uygulama Geliştirme Rehberi

Web uygulamaları, geliştirme araçları, temel bilgiler, aşamalar ve güvenlik önlemleri hakkında bilgilere ulaşın ve projelerinizi başarılı bir şekilde oluşturun.
Web Uygulamaları Nedir?

Web uygulamaları, kullanıcıların internet tarayıcıları üzerinden erişebildiği, genellikle dinamik bir içerik sunan yazılımlardır ve bu uygulamalar, kullanıcının bilgisayarında herhangi bir kurulum gerektirmeden çalışan, sunucu ve istemci arasındaki etkileşim ile işlevsellik kazanan araçlardır.
Gelişen teknoloji ile birlikte, web uygulamaları, yalnızca statik sayfalardan oluşan internet sitelerinin ötesine geçerek, kullanıcıların etkileşimde bulunmasına, veri girişi yapmasına ve çeşitli işlemler gerçekleştirmesine olanak tanımaktadır; bu özelliklerinden dolayı, e-ticaret sitelerinden sosyal medya platformlarına kadar pek çok farklı alanda kullanılmaktadır.
Örneğin, bir web uygulaması olarak düşünülen bir online alışveriş platformu, kullanıcıların ürünleri görüntülemesine, sepete eklemesine ve satın alma işlemlerini gerçekleştirmesine olanak tanırken, aynı zamanda bu verilerin sunucu üzerinde depolandığı ve kullanıcılara kişiselleştirilmiş hizmetler sunulduğu bir sistemi de ifade etmektedir; bu durum, kullanıcı deneyimini artırmakta ve kullanıcıların uygulama ile olan etkileşimlerini güçlendirmektedir.
Web Uygulamaları Geliştirme Araçları

Günümüzde, web uygulamaları geliştirmek için birçok farklı araç ve teknoloji bulunmaktadır. Bu araçlar, geliştiricilerin projelerini daha verimli bir şekilde hayata geçirmelerine yardımcı olurken, aynı zamanda uygulamanın ölçeklenebilirliğini ve bakımını kolaylaştırmaktadır.
Web uygulamaları oluşturmanın temel unsurlarından biri olan frontend geliştirme için kullanılabilecek popüler araçlar arasında React, Vue.js ve Angular gibi JavaScript kütüphaneleri ve çerçeveleri bulunmaktadır. Bu araçlar, kullanıcı deneyimini iyileştirmek ve etkileşimli arayüzler oluşturmak için gereken altyapıyı sağlar.
Öte yandan, backend geliştirme içinse Node.js, Django ve Ruby on Rails gibi platformlar sıklıkla tercih edilmektedir. Bu araçlar, veri yönetimi, kullanıcı oturumları ve sunucu iletişimi gibi unsurları en iyi şekilde ele alarak, web uygulamalarının güvenilirliğini artırmaktadır.
İşte web uygulamaları geliştirmek için sıkça kullanılan bazı araçlar:
| Frontend Araçları | Backend Araçları |
|---|---|
| React | Node.js |
| Vue.js | Django |
| Angular | Ruby on Rails |
Sonuç olarak, aradığınız web uygulaması geliştirme aracı, projelerinizin ihtiyaçlarına ve hedeflerinize bağlı olarak değişiklik gösterebilir, ancak doğru araçların kullanımı, yazılım geliştirme sürecini büyük ölçüde kolaylaştırırken, aynı zamanda yüksek kaliteli projeler ortaya çıkarmanıza yardımcı olacaktır.
Web Uygulamaları İçin Temel Bilgiler

Web uygulamaları, kullanıcıların internet üzerinden erişim sağlayarak etkileşimde bulundukları yazılımlardır ve genellikle bir tarayıcı üzerinden çalıştırılmaktadır, bu tür uygulamalar, kullanıcıların çeşitli işlemleri gerçekleştirmelerine olanak tanırken, sunucu tarafından sağlanan kaynakları da verimli bir şekilde kullanmaktadır.
Geliştirilen web uygulamalarının arka planda çalışabilmesi için genellikle HTML, CSS ve JavaScript gibi dilleri kullanarak, kullanıcı arayüzünün tasarımı ve işlevselliği üzerinde çalışmalar yapılmaktadır; bunun yanında, gerek veritabanı yönetimi gerekse sunucu etkileşimleri için PHP, Python, Ruby gibi programlama dilleri de yaygın olarak tercih edilmektedir.
Web uygulamalarının başarılı bir şekilde geliştirilebilmesi için, sistemin performansını artırmak amacıyla optimizasyon ve güvenlik önlemlerine dikkat edilmesi gerekiyor; bu bağlamda, geliştiricilerin, güncel teknoloji ve yazılım metodolojilerini takip etmesi elzemdir, zira bu sayede kullanıcı deneyimini iyileştirebilir ve uygulamanın uzun ömürlü olmasını sağlayabilirler.
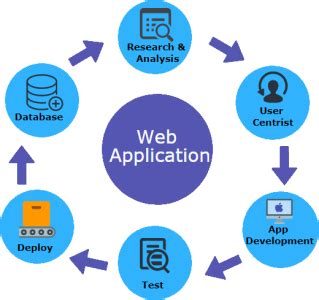
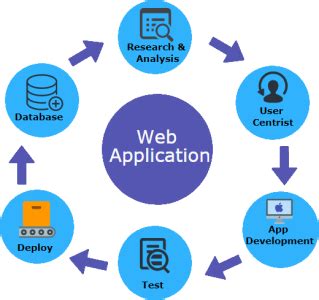
Web Uygulamaları Geliştirme Aşamaları

Web uygulamaları geliştirme süreci, çeşitli aşamalardan oluşur ve bu aşamalar, projenin başarılı bir şekilde tamamlanması için büyük önem taşır. İlk adımda, gereksinim analizi yapılmalı ve hedef kullanıcılar ile etkileşim içinde bulunarak ihtiyaçları doğrulu bir şekilde tespit edilmelidir.
Gereksinimlerin belirlenmesinin ardından, planlama aşaması gelir; bu aşamada, projenin kapsamı belirlenir ve hangi teknolojilerin kullanılacağına dair kararlar alınır. Proje planlamasında kullanılan araçlar, zaman çizelgeleri ve bütçelerle birlikte, geliştirme sürecinin sorunsuz ilerlemesi için büyük katkı sağlar. Özellikle agile metodolojisi gibi esnek yöntemler, değişen koşullara adapte olabilmeyi sağlar.
Sonraki adımda, tasarım aşaması, kullanıcı deneyiminin (UX) ve arayüz tasarımının (UI) oluşturulması sürecidir; burada kullanıcı dostu bir arayüz, projenin başarısı için kritik öneme sahiptir. Daha sonra, geliştirme aşaması ortaya çıkar; bu aşamada, belirlenen tasarım ve gereksinimler doğrultusunda kod yazılır ve uygulama hayata geçirilir. Nihai olarak, test aşaması ile uygulama, hata ayıklama ve performans testlerine tabi tutulur; tüm bu aşamalar tamamlandıktan sonra ise, uygulama kullanıcıya sunulmak üzere yayına alınır.
Web Uygulamalarında Güvenlik Önlemleri

Web uygulamaları, günümüz dijital dünyasında kullanıcıların ihtiyaçlarını karşılama amacıyla oldukça geniş bir yelpazede kullanılmakta ve bu durum, uygulamaların güvenliğini sağlamak için özel önlemler almayı zorunlu hale getirmektedir.
Öncelikle, güvenlik önlemleri arasında yer alan veri şifreleme, hassas bilgilerin korunması açısından son derece önemlidir; bu sayede kullanıcılarının kişisel ve finansal bilgileri, kötü niyetli üçüncü şahısların erişiminden korunmuş olur. Ayrıca, güvenli bir bağlantı sağlamak için HTTPS protokolünün kullanılması önerilmektedir, bu da verilerin güvenli bir biçimde iletilmesini sağlar.
Bunun yanında, web uygulamalarının güvenliğini artırmak için güçlü parolalar ve iki faktörlü kimlik doğrulama yöntemlerinin uygulanması, kullanıcı hesaplarının kötüye kullanılmasını önlemek adına kritik bir rol oynamaktadır. Aşağıda bazı önemli güvenlik önlemleri sıralanmıştır:
- Veri şifreleme
- HTTPS protokolü kullanma
- Güçlü ve karmaşık parolalar
- İki faktörlü kimlik doğrulama
- Güncel yazılım ve güvenlik yamaları
Sonuç olarak, web uygulamalarında güvenlik önlemleri almak, hem kullanıcı güvenini sağlamak hem de uygulamanın itibarını korumak açısından büyük önem taşımaktadır; bu nedenle, her geliştiricinin bu konuyu ciddiyetle ele alması ve gerekli tedbirleri alması gerekmektedir.
Sık Sorulan Sorular
Web tabanlı uygulama geliştirmek için öncelikle neye ihtiyaç var?
İlk olarak bir programlama dili öğrenmek ve web geliştirme teknolojilerini (HTML, CSS, JavaScript) benimsemek gerekmektedir.
Hangi yazılım ortamları web tabanlı uygulama geliştirme için uygundur?
Popüler yazılım ortamları arasında Visual Studio Code, Sublime Text ve Atom gibi metin editörleri bulunmaktadır.
Backend geliştirme için hangi diller tercih edilmelidir?
Backend geliştirme için Python, Node.js, Ruby veya PHP gibi diller tercih edilebilir.
Veritabanı olarak hangi sistemler kullanılabilir?
Veritabanı olarak MySQL, PostgreSQL, MongoDB ve SQLite gibi sistemler yaygın olarak kullanılmaktadır.
Web tabanlı uygulama güvenliği için neler yapılmalıdır?
Uygulama güvenliği için verilerin şifrelenmesi, düzenli güncellemeler ve güvenlik açıklarının denetlenmesi önemlidir.
Proje geliştirme sürecinde hangi araçlar kullanılabilir?
Proje yönetimi için Trello, Asana gibi araçlar, sürüm kontrolü için ise Git ve GitHub kullanılabilir.
Web uygulamamın kullanıcı arayüzünü nasıl geliştirebilirim?
Kullanıcı arayüzü geliştirmek için Bootstrap, Materialize veya Tailwind CSS gibi CSS framework’leri kullanılabilir.





