Html Harita Ekleme

Html Harita Ekleme Nasıl Yapılır?
Html Harita Ekleme Nasıl Yapılır? Web sitelerinde kullanılan harita özellikleri sayesinde ziyaretçilerin ihtiyaçlarına yönelik çözümler sunmak mümkündür. Bu sayede sitenizde yer alan işletmenizi ya da hizmet verdiğiniz konumu doğru bir şekilde algılayabilirler. Html harita ekleme işlemleri de web sitenizde ziyaretçilerinize daha verimli bir deneyim sunmanızı sağlayabilir.
Html harita ekleme işlemi ile sitenizin ana sayfasında ya da iletişim sayfasında çok pratik bir şekilde harita özelliği ekleyebilirsiniz. Bunun için Google Maps ya da Yandex Maps gibi harita servislerinin ücretsiz hizmetlerinden yararlanabilirsiniz. Bu hizmetler sayesinde istediğiniz konumu seçerek, sitenizde harita özelliğini anında ekleyebilirsiniz. Html harita ekleme işlemi için kullanabileceğiniz bir diğer yöntem de iframe yöntemidir. Bu yöntemle harita özelliğini doğrudan HTML kodlarına yerleştirebilirsiniz. Kodları elle girmeyi mükemmel bir şekilde bilmeyenler için Google Maps veya Bing Maps gibi servislerin, iframe kodlarını siteniz için uygun bir şekilde özelleştirdiği versiyonları tarafınıza sağlanabilir. Yine bu kodları sitenizin ilgili sayfasına eklemeniz yeterli olacaktır. Html harita ekleme işlemi sayesinde web sitenizi ziyaret eden kullanıcılarınızın sizden ya da verdiğiniz hizmetlerden faydalanmalarını arttırabilirsiniz. Kullanıcıların doğru bir şekilde konumunuzu bilerek size ulaşmaları ve işletmenizin ya da hizmetlerinizin yerini öğrenmeleri, sizinle olan işlerini daha da kolaylaştıracaktır. Bu nedenle web sitenize harita özelliği eklemek, sitenizin kullanıcı dostu olmasını sağlayacak başarılı bir adım olacaktır.Html Harita Oluşturma Adımları

Html Harita Oluşturma Adımları, web sitesi tasarımcıları için oldukça önemli bir konudur. Çünkü web sitelerinde, kullanıcıların rahatça gezinebilmesi için haritaların kullanılması gerekir. Html harita oluşturma adımları sayesinde, herhangi bir web sitesine kolayca harita ekleyebilirsiniz. Html harita oluşturma adımlarına başlamadan önce, yapacağınız haritanın ne amaçla kullanılacağını belirlemeniz gerekmektedir. Eğer web sitesindeki sayfaların birbirine bağlantısını göstermek istiyorsanız, çoğu zaman basit bir harita yeterli olacaktır. Ancak web sitesinde farklı konumlar hakkında bilgi vermek isterseniz, daha detaylı bir harita oluşturmanız gerekebilir. Html harita oluşturma adımlarının ikinci aşaması, haritanızın konumlarını seçmek ve belirlemek olacaktır. Kullanıcıların en çok ilgi gösterdiği yerlerin haritada daha belirgin olmasına özen gösterin. Ayrıca, her konumun kendi rengi ve etiketi olmalıdır. Böylece, kullanıcılar haritadaki konumlar arasında rahatça gezinebilirler.
Son olarak, haritanızı oluşturmak için Html kodlama dili kullanmanız gerekiyor. Haritayı oluştururken, hem responsive hem de uyumlu bir tasarım oluşturmaya özen gösterin. Html harita oluşturma adımlarını tamamladığınızda, haritanızı web sitenize entegre ederek kullanıcılarınıza sunabilirsiniz.Google Maps Haritayı HTML olarak Siteye Nasıl Eklerim?

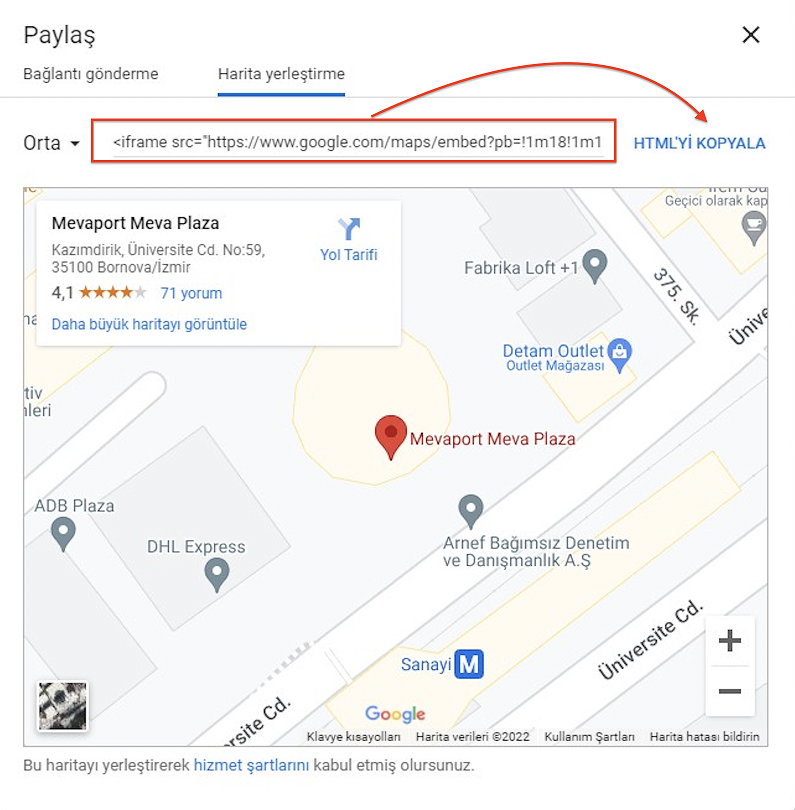
Google Maps Haritasını web sitesine entegre etmek, sitenizi zengin bir kullanıcı deneyimi ve konum odaklı içerik sunmak için harika bir yoldur. Bu işlem oldukça pratiktir ve HTML kullanarak kolayca gerçekleştirilebilir. Peki, Google Maps Haritasını HTML olarak siteye nasıl ekleyeceksiniz? İlk olarak, Google Haritalar API’sini kullanarak Google Maps Haritasını oluşturmanız gerekiyor. Bu işlem, Google Cloud Console’den API anahtarınızı alarak başlar. Ardından, harita boyutu ve genel görünüm gibi özellikleri seçmek için gereken kodlamayı yapmanız gerekiyor. Daha sonra, Google Maps Haritası’nın doğru şekilde görüntülenmesi için ilgili CSS dosyalarını ve JavaScript kitaplıklarını eklemelisiniz. Son olarak, API anahtarınızı ekleyerek haritayı web sitesinde yayınlayabilirsiniz. Google Maps Haritasını HTML olarak siteye entegre etmek, site trafiğinizi artırabilir ve kullanıcılara daha fazla bilgi sunmanıza yardımcı olacak. Harita üzerinde konum işaretleri ekleyerek, ziyaretçilerin hedef noktaları bulmaları kolaylaşır. Ayrıca, Google Maps Haritasını kullanarak gezilecek yerler, restoranlar, oteller ve diğer yerler hakkında bilgi sağlayabilirsiniz. Bu sayede, web siteniz ziyaretçiler için daha kullanışlı hale gelir ve potansiyel müşterilerinizin ihtiyaçlarını karşılayabilirsiniz.





